شاید تا به حال بارها با دو واژه UI و UX در دنیای اینترنت یا در محیط های آموزشی و کاری برخورد کرده باشید. و این سوال برایتان پیش آمده باشد که UI و UX چیست؟ و اصلاً به چه کاری می آیند و چه تفاوتی با هم دارند. در این مقاله با وب آوران همراه باشید تا با زبان بسیار ساده و راحت UI (رابط کاربری) و UX (تجربه کاربری) را بشناسید.
UI چیست؟
UI مخفف عبارت User Interface است که در معادل فارسی به معنای رابط کاربری می باشد. اما رابط کاربری چیست؟ رابط کاربری در واقع همان ظاهر یا نمایی است که یک کاربر در هنگام کار با یک محصول (نرم افزار، وب سایت، اپلیکیشن) آن را مشاهده میکند. به عنوان مثال در دنیای طراحی سایت، آنچه را که کاربر در هنگام کار با وب سایت مشاهده میکند مانند رنگ بندی، افکت ها، فونت ها، تصاویر و هر آنچه که مربوط به ظاهر و نمای وب سایت است همگی جزو UI محسوب می شوند.
در واقع UI همان شکل و ظاهر محصول است که در معرض دید کاربران قرار دارد. رابط کاربری تنها به طراحی وب سایت یا اپلیکیشن محدود نمی شود. بلکه نمای ظاهری هر محصولی اعم از محصول فیزیکی مانند انواع نوشابه و سس یا محصول مجازی مانند هر نوع نرم افزار، وب سایت یا اپلیکیشن همگی توسط طراح رابط کاربری، طراحی و خلق می شوند.
UX چیست؟
UX مخفف عبارت User Experience است که در معادل فارسی به معنای تجربه کاربری می باشد. برای مخفف کردن عبارت User Experience به جای استفاده از حرف اول کلمه تجربه (Experience) یعنی E از X استفاده شده است. بنابراین استفاده از UE برای تجربه کاربری صحیح نیست و باید از UX استفاده شود. اما UX یا تجربه کاربری چیست؟ برخلاف UI که به رابط کاربری محصول میپردازد، توجه اصلی UX یا تجربه کاربری بر راحتی کاربر در هنگام استفاده از محصول است. یعنی یک طراح تجربه کاربری سعی میکند تا راه یا فرآیندی را طراحی کند که کاربر به سادگی و سرعت بتوانند به اهداف خود برسد.
به عنوان مثال در طراحی وب و ساخت وب سایت وظیفه یک طراح تجربه کاربری آن است که چیدمان سایت را به گونه ای طراحی و تنظیم کند تا کاربر هنگام کار با وب سایت دچار سردرگمی نشود. و بتواند به راحتی به اهداف خود در وب سایت دست یابد. در واقع تعیین جایگاه فهرست ها (منو)، بخش جستجوی سایت، قسمت عضویت و ورود، نحوه نمایش و چیدمان محصولات یا مطالب، نحوه دسترسی به سایر صفحات وب سایت، طراحی فرآیند های ثبت نام یا سفارش محصول و مواردی از این قبیل همگی جزو وظایف طراح رابط کاربری می باشد.

UI و UX چه تفاوتی با هم دارند؟
همانطور که ذکر شد UI به معنای رابط کاربری یعنی نمای ظاهری و UX به معنای تجربه کاربری یعنی فرآیند استفاده از محصول می باشد. ممکن است افراد مبتدی این دو عبارت را به جای یکدیگر به کار برند یا آنها را با یکدیگر اشتباه بگیرند. اما باید توجه داشت که این دو عبارت در حالیکه به طور کلی از یکدیگر متفاوت هستند مکمل یکدیگر نیز می باشند. پس نباید UI و UX را با یکدیگر اشتباه گرفت و یا یکی از آنها را نادیده گرفت.
در ابتدای کار طراحی وب سایت یا هر محصول دیگری، طراح تجربه کاربری کارش را آغاز میکند و خود را به جای کاربران میگذارد. تا از دید آنها و به منظور راحتی بیشتر کاربران UX محصول را طراحی کند. یعنی جایگاه و چیدمان تمام المان ها و عناصر وب سایت یا اپلیکیشن را طراحی و تعیین میکند. سپس کار طراح رابط کاربری آغاز میشود. یعنی طراحی شکل و ظاهر (رنگ بندی، تصاویر، افکت ها، فونت ها و غیره) محصول را انجام میدهد. پس واضح است که UI به عنوان زیر مجموعه ای از UX در نظر گرفته میشود. یعنی در طراحی هر محصولی در ابتدا UX و سپس UI آن طراحی میگردد.

کاربرد UI و UX
رابط کاربری (UI) و تجربه کاربری (UX) در هر جایی که تولید محصول انجام میشود کاربرد دارد. فرقی نمی کند که یک محصول فیزیکی را طراحی میکنید یا یک محصول مجازی، زیرا در هر دو حالت نیاز به طراحی UI و UX دارید. UI و UX دو حوزه متفاوت از یکدیگر هستند که هر کدام از آنها توسط متخصص مربوط به خود انجام میگردد. یعنی برای طراحی رابط کاربری (UI) از طراح رابط کاربری (UId) و برای تجربه کاربری (UX) از طراح تجربه کاربری (UXd) استفاده میشود.
در فرآیند طراحی هر محصول ابتدا طراح تجربه کاربری شروع به تحقیق در مورد مخاطبین هدف و رفتار کاربران میکند. سپس فرآیند طراحی وایرفریم یا طرح اولیه آغاز میشود. برای طراحی وایرفریم در ساده ترین حالت ممکن میتوان از قلم و کاغذ استفاده کرد. اما نرم افزارهای متعددی نیز وجود دارند که یک طراح تجربه کاربری میتواند از آنها استفاده کند.
روش های طراحی تجربه کاربری (UX)
- استفاده از قلم و کاغذ (ترجیحاً شطرنجی برای دقت بیشتر)
- استفاده از نرم افزار Sketch (قابل استفاده در مک)
- استفاده از نرم افزار Adobe Xd (قابل استفاده هم در ویندوز و هم مک)
- استفاده از ابزارهای آنلاین مانند wireframe.cc یا figma.com
پس از طراحی تجربه کاربری، کار طراح رابط کاربری (UId) آغاز میشود. وظیفه طراح رابط کاربری ایجاد نما و ظاهر براساس وایرفریمی است که طراح تجربه کاربری در اختیار وی قرار داده است. بنابراین طراح رابط کاربری با استفاده از تکنولوژی ها و ابزارهایی که در اختیار دارد فرآیند طراحی را آغاز میکند. تا بتواند شکل و شمایل جذاب و زیبایی را برای جذب مخاطبین طراحی کند.
روش های طراحی رابط کاربری (UI)
- استفاده از نرم افزار های گرافیکی مانند فتوشاپ (برای طراحی نمای اولیه)
- استفاده از Html و CSS

مثال معروف سس گوجه فرنگی و طراحی UI و UX
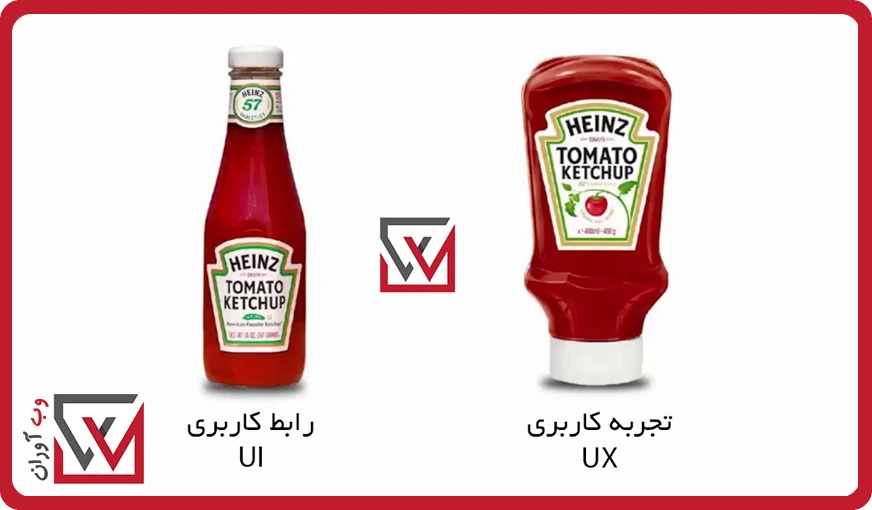
اولین باری که مفهوم طراحی تجربه کاربری به خوبی درک شد زمانی بود که یک کارخانه معروف سس گوجه فرنگی دست به اقدامی نو زد. متخصصان تجربه کاربری این شرکت سس گوجه فرنگی با تحقیق بر رفتار مشتریان دریافتند که شیشه های سسی که استفاده میکنند مشتریان را با مشکل روبرو کرده است. زیرا هنگامی که سس به انتها میرسد مقدار قابل توجهی از سس در ته ظرف بلا استفاده باقی می ماند و نمیتوان به راحتی آن را از ظرف خارج کرد. بنابراین طراحان تجربه کاربری دست به کار شدند و طرحی جدید را خلق کردند.
طرح جدید در ابتدای معرفی به بازار کمی نامعقول به نظر می رسید. اما کمی نگذشت که سایر شرکت ها نیز از طرح های مشابه برای محصولات خود استفاده کردند. درواقع طرح جدید به یک نکته در رفتار و انتظار مشتریان توجه ویژه ای کرده بود و آن نکته استفاده از سس تا آخرین قطره بود. بنابراین ظرف سس از حالت قدیمی که یک ظرف با انتهای پهن و درب باریک بود به ظرفی با درب پهن تغییر شکل داد. این طرح جدید باعث شد تا ظرف سس به راحتی به صورت سر و ته نگهداری شود و بتوان تا آخرین قطره سس را استفاده نمود.
نتیجه گیری
همانطور که ذکر شد UI و UX دو مقوله کاملاً متفاوت اما مکمل یکدیگر هستند. بنابراین باید توجه داشت که این دو عبارت با یکدیگر اشتباه گرفته نشوند و هر یک در جای خود و توسط متخصص مربوطه انجام شود. وب آوران با استفاده از تجربه نیروی متخصص در زمینه تجربه کاربری (UX) و رابط کاربری (UI) بهترین طراحی سایت ریسپانسیو و کاربرپسند را با قیمت بسیار مناسب انجام میدهد. برای کسب اطلاعات بیشتر در مورد انواع طراحی سایت و اپلیکیشن با ما تماس بگیرید.