همانطور که میدانید هر زبان برنامه نویسی دارای کد های مخصوص به خود است. که با پردازش و تفسیر آنها توسط مرورگر یا سیستم عامل نتیجه نهایی به صورت قابل رویت و ادراک انسان در می آید. در این مقاله با وب آوران همراه باشید تا پاسخ این سوال که متا تگ چیست؟ و مهمترین متا تگ ها در سئو کدامند؟ را پیدا کنید.
در طراحی سایت آنچه که توسط کاربران و در مرورگر مشاهده می شود نتیجه پردازش هزاران خط کد HTML و CSS و JavaScript می باشد. درواقع مرورگرها کد های اچ تی ام ال را به صورت قابل فهم و ادراک برای کاربران تفسیر می کند. تا کاربران بتوانند نمای ظاهری وب سایت را مشاهده کنند و با آن فعالیت های خود را انجام دهند. اما زبان HTML دارای تگ هایی دیگری می باشد که تنها برای مرورگر و موتورهای جستجو استفاده می شود و کاربر از وجود آنها بی خبر است و آنها را رویت نمی کند. به این تگ ها در زبان HTML متا تگ (MetaTag) گفته می شود.
متا تگ چیست؟
متاتگ (MetaTag) جزو عناصر اصلی هر صفحه وب محسوب می شود و نوعی از تگ های زبان HTML است. متا تگ ها در نمای ظاهری وب سایت تأثیری ندارند و توسط کاربران نیز مشاهده نمی شوند. بلکه اهمیت متا تگ در نحوه عملکرد و تفسیر وب سایت می باشد. به همین دلیل بر خلاف سایر تگ های HTML مانند تگ های متن و تصویر در بخش HEAD صفحه قرار می گیرند. به عنوان مثال به تکه کد زیر از یک سند HTML نگاه کنید. در زیر به خوبی مشخص است که جایگاه متا تگ ها و سایر تگ های اچ تی ام ال در کجا قرار دارد.
<html>
<head>
<title>عنوان صفحه</title>
<meta charset="UTF-8">
<meta name="description" content="توضیح کوتاه درباره صفحه">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="index, follow">
.
.
.
</head>
<body>
<div>
<p>محتوای صفحه</p>
<img src="image.jpg" alt="عنوان تصویر">
</div>
</body>
</html>همانطور که در بالا مشخص شد متا تگ ها در بین تگ HEAD قرار می گیرند. متا تگ های مختلفی وجود دارند که بر حسب اهمیت میتوان از آنها در هر سند HTML استفاده کرد. در ادامه مهمترین متاتگ ها در سئو را معرفی خواهیم کرد.
چرا باید از متا تگ استفاده کنیم؟
اهمیت سئو و بهینه سازی سایت بر هیچ کس پوشیده نیست. سئو دارای دو بخش سئو داخلی یا تکنیکال و سئو خارجی می باشد. بخش اول سئو یعنی سئو تکنیکال مهمترین بخش بهینه سازی سایت است که استفاده از متاتگ ها در این بخش قرار می گیرد. بنابر این برای استفاده از متاتگ ها لازم است تا آشنایی کافی با مفاهیم سئو و HTML داشته باشید. تا بتوانید بهترین نتیجه را از عملکرد خود دریافت کنید.
ضرورت استفاده از متا تگ ها آنجا پررنگ تر می شود که بدانید موتور های جستجو مانند گوگل برای درک و فهم موضوع صفحه و رتبه بندی آن در نتایج جستجو از متا تگ های هر صفحه استفاده می کند. پس لازم است تا این اطلاعات به درستی درج شوند تا با سئو در نتایج اول گوگل باشید و به نتیجه مطلوبی در نتایج موتورهای جستجو رسید.

چند نوع Meta Tag وجود دارد؟
متا تگ های بسیاری وجود دارند که برای موارد خاص به کار می روند. و هر کدام از آنها اطلاعات مخصوص به خود را ذخیره می کنند. در اکثر مواقع نیازی نیست تا با تمام این تگ های Meta آشنایی داشته باشید. بلکه چند تگ مهم و پرکاربرد در سئو و بهینه سازی سایت نیاز شما را بر طرف می کند.
نحوه نوشتن و استفاده از متا تگ
برای نوشتن و استفاده از متا تگ ها لازم است تا آشنایی نسبی با سئو و زبان HTML داشته باشید. البته در برخی سیستم های مدیریت محتوای آماده مانند وردپرس، جوملا، دات نت نیوک و غیره این کار به صورت اتوماتیک انجام می شود و نیازی به دانش HTML نمی باشد. به عنوان مثال در وردپرس و با استفاده از افزونه Yoast Seo (یوآست سئو) می توانید به راحتی متا تگ های عنوان، توضیحات، کلمات کلیدی و غیره برای هر صفحه را یا به صورت دستی و یا اتوماتیک بنویسید. البته بهتر است که این کار را به صورت دستی انجام دهید و به روش اتوماتیک Yoast چندان اعتماد نکنید!
مهمترین متا تگ ها در سئو
در زیر مهمترین متا تگ های مهم و کاربردی در سئو را بررسی خواهیم کرد. برای استفاده برخی از این تگ ها تنها کافیست تا آنها را کپی و در بین تگ HEAD وب سایت خود قرار دهید.
1- متاتگ عنوان (Title)
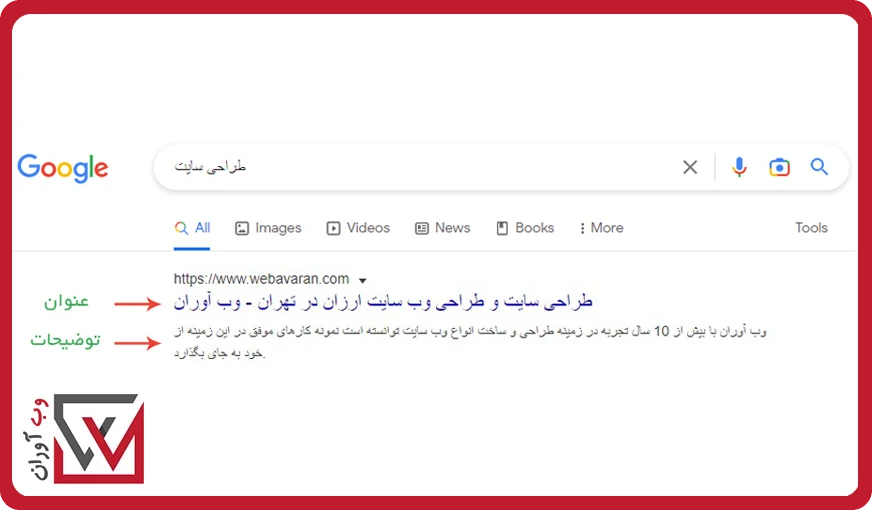
تگ عنوان (Title) مهمترین تگ در سئو می باشد. این تگ معرف موضوع و محتوای صفحه وب سایت است. بنابراین موتورهای جستجو از عنوانی که در این تگ نوشته می شود موضوع صفحه را درک می کنند. بنابراین باید دقت کنید تا دقیقاً عنوانی را برای صفحه انتخاب نمایید که معرف خوبی برای صفحه و محتوای آن باشد. به طور پیشفرض در وردپرس عنوانی را که برای هر نوشته یا برگه تعیین می کنید در تگ Title نمایش داده می شود. طول تگ عنوان یا تایتل حداکثر بین 55 تا 60 کاراکتر باشد.
<title>عنوان صفحه بین 55 تا 60 کاراکتر</title>

2- متا تگ توضیحات (Meta Description)
تگ توضیحات یکی از مهمترین متاتگ های مهم در سئو می باشد. بنابراین باید در نوشتن این تگ دقت کافی را داشته باشید. زیرا متا تگ Description معرف صفحه می باشد. یعنی موتورهای جستجو برای درک و فهم صفحه از این بخش استفاده می کنند و همچنین توضیحیاتی که در صفحه نتایج جستجو کاربران مشاهده می کنند از این تگ دریافت می شود. فراموش نکنید که توضیحات متا حتماً باید مرتبط با محتوای صفحه و طول آن بین 150 تا 160 کاراکتر باشد.
<meta name="description" content="توضیحات مربوط به صفحه بین 150 تا 160 کاراکتر">
3- متاتگ نوع محتوا (Meta Content Type)
متاتگ تعیین نوع محتوا یکی از تگ های مهم است که باید در تمام صفحات وب وجود داشته باشد. زیرا ممکن است هر مرورگر صفحه وب را به گونه ای متفاوت تفسیر کند و نمایش دهد. بنابراین برای آنکه از درستی اجرای وب سایت در تمام مرورگرها اطمینان حاصل کنیم لازم است تا حتماً از متا تگ نوع محتوا استفاده کنیم. برای این کار کافیست تا کد زیر را کپی و در بین تگ HEAD وب سایت خود قرار دهید.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4- متاتگ ربات (Robots Meta Tag)
متا تگ ربات از تگ های مهم و تأثیر گذار دیگر در سئو و بهینه سازی سایت می باشد. به طور پیشفرض خزنده های موتورهای جستجوگر تمام صفحات را بررسی و ایندکس می کنند. اما ممکن است نخواهید یک صفحه از وب سایت در نتایج جستجو حاضر شود. علت این می تواند متفاوت باشد مثلاً ممکن است تعدادی صفحه در وب سایت داشته باشید که دارای مطالب کپی هستند یا صفحه ای از سایت که تنها کاربران سایت اجازه بازدید از آنها را دارند (مانند محتوای پولی و محافظت شده). بنابراین در این مواقع است که استفاده از متاتگ ربات کارگشا خواهد بود. برای آنکه به موتورهای جستجو بگویید که یک صفحه را ایندکس و دنبال نکنند کافیست از کد زیر استفاده کنید.
<meta name="robots" content="noindex, nofollow">
در غیر این صورت متاتگ ربات به طور پیشفرض برای هر صفحه به شکل زیر تنظیم می شود:
<meta name="robots" content="index, follow">
همچنین متاتگ ربات به جز ویژگی های noindex, nofollow / index, follow مقادیر دیگری نیز دارد که به هنگام نیاز می توانید از آنها استفاده نمایید.
- Nosnippet: این ویژگی مانع از پیش نمایش برای ویدیو و نوشته می شود. به عنوان مثال در صورت استفاده از این ویژگی در صفحه ای که حاوی ویدیو است به جای پیش نمایش یا هایلات ویدیو یک تصویر ثابت را نمایش می دهد.
- Noarchive: این ویژگی مانع از نمایش لینکهای کَش شده (Cache) می شود. یعنی همیشه لینک های به روز و تازه نمایش داده می شود.
- Unavailable_after: این ویژگی نیز به شما این امکان را می دهد تا تاریخ و زمان دقیقی را که از آن پس نمی خواهید صفحه وب سایت شما در نتایج جستجو حاضر شود را تعیین کنید.
5- متاتگ Viewport
متاتگ Viewport برای درستی نمایش وب سایت در دستگاه ها و ابعاد مختلف استفاده می شود. اگرچه این ویژگی ارتباط مستقیمی با سئو ندارد اما از آنجا که امروزه تعداد کاربران موبایل بسیار افزایش پیدا کرده است و موتورهای جستجو مانند گوگل نیز توجه ویژه ای به درستی کارکرد وب سایت در تلفن همراه دارند. بنابراین برای بهبود تجربه کاربری و بهبود بانس ریت یا نرخ پرش لازم است که حتماً از این متاتگ استفاده شود.
<meta name="viewport" content="width=device-width, initial-scale=1">
6- متن جایگزین تصاویر (img Alt Tags)
متن جایگزین تصاویر یا img Alt تأثیر بسزایی در سئو و بهینه سازی سایت دارد. در واقع تگ alt همان عنوان برای تصویر به مانند عنوان برای صفحه می باشد. یعنی با استفاده از این تگ مشخص می کنید که عنوان و موضوع تصویر استفاده شده در وب سایت چیست. بنابراین باعث می شود تا تصاویر وب سایت نیز به خوبی در نتایج موتورهای جستجو حاضر شوند.
<img src="image.jpg" alt="عنوان تصویر">
7- تگ لینک (rel Attribute)
تگ لینک از تگ های مهم در سئو و بهینه سازی سایت می باشد. ممکن است در صفحات وب سایت شما لینک های خارجی وجود داشته باشد که در سئوی وب سایت تأثیر منفی بگذارند. بنابراین راه حل این مسئله استفاده از rel در تگ لینک می باشد. خاصیت rel مقادیر مختلفی مانند follow, nofollow, noopener, noreferrer, opener می باشد که در سئو تأثیر گذار هستند. به صورت پیشفرض تمام لینک ها به صورت فالو fallow درج می شوند. اما در صورتی که می خواهید یک لینک به صورت nofollow درج شود می توانید از کد زیر استفاده کنید.
<a href="https://domain.com/" rel="nofollow">متن لینک</a>
8- لینک کانونیکال (Canonical Link)
گاهی اوقات ممکن است که چند صفحه در وب سایت داشته باشید که به موضوعی واحد اشاره می کنند و دارای مطالب یکسانی هستند. در این شرایط موتورهای جستجو برای انتخاب اینکه کدام صفحه می تواند بیانگر موضوع باشد دچار تردید می شود. و به دلخواه یک صفحه را انتخاب می کند و بقیه صفحات مشابه را نادیده می گیرد. در این حالت لازم است تا مشخص کنیم که صفحه مورد نظر ما برای ایندکس شدن در نتایج جستجو کدام است. بنابراین میتوان از کد زیر در صفحات یکسان استفاده کرد و در قسمت rel= آدرس URL صفحه مورد نظر برای ایندکس شدن را وارد کنید.
به عنوان مثال فرض کنید سه صفحه با موضوع و محتوای یکسان دارید. صفحات A, B, C ، حال از این سه صفحه ما می خواهیم که صفحه A در نتایج جستجو نمایش داده شود. بنابراین کافیست تا در دو صفحه B و C از کانونیکال لینک به صفحه A استفاده کنیم. اگر آدرس صفحه A ما برابر domain.com باشد باید از کد زیر در دو صفحه B و C و بین تگ HEAD استفاده کنیم.
<html>
<head>
<link rel="canonical" href="https://www.domain.com/" />
</head>
<body>
محتوای صفحه
</body>
</html>9- تگ های عنوان
تگ های عنوان از نکات مهم در طراحی سایت و مهمترین عناصر تعیین کننده موضوع صفحات وب سایت می باشند. تگ های عنوان عبارتند از: H1, H2, H3, H4, H5, H6 که از H1 به پایین رتبه بندی می شوند. یعنی H1 بالاترین میزان اهمیت و H6 کمترین میزان اهمیت را دارند. در هر صفحه فقط از یک تگ H1 استفاده کنید که عنوان اصلی صفحه را منعکس می کند. از سایر تگ های H دیگر می توانید به اندازه مورد نیاز استفاده کنید اما باید توجه کنید که زیاده روی نکنید. زیرا باعث تأثیر منفی در رتبه وب سایت شما می شود. از تگ عنوان به شکل زیر استفاده می شود.
<html>
<head>
<title>عنوان صفحه</title>
</head>
<body>
<h1>متن عنوان H1</h1>
<h2>متن عنوان H2</h2>
<h3>متن عنوان H3</h3>
<h4>متن عنوان H4</h4>
<h5>متن عنوان H5</h5>
<h6>متن عنوان H6</h6>
</body>
</html>نتیجه گیری
در این مقاله سعی کردیم تا مهمترین تگ های متا در سئو و بهینه سازی سایت را برای شما معرفی کنیم. متا تگ ها تنها به این موارد خلاصه نمی شوند و تعداد بسیار از متا تگ وجود دارد. اما این متا تگ هایی که معرفی شد نقش بسزایی در سئو سایت دارند. بنابر این سعی کنید تا در استفاده از آنها دقت کافی را داشته باشید تا بتوانید بهترین نتایج را دریافت کنید. در صورت نیاز می توانید برای کسب اطلاعات بیشتر در مورد سئو و بهینه سازی سایت با کارشناسان متخصص وب آوران تماس بگیرید.